이번주 내내 도전한 결과 결국 실패ㅠㅠ
그렇다고 완전히 포기..는 하고 싶지 않아서 계속 붙잡고는 있는데 이상하게 안된다
물론 나름의 발전?이 있었다.
현황 정리
1. 일단 kurentoUserSession 클래스에서 아래와 같이 사용해서 createDataChannel 과 sendData, showData 를 모두 구현할 수 있었다.
- 기존에는 이 부분에서 에러가 났는데 쿠렌토 9.0 버전을 사용후 에러가 없어졌다.
public KurentoUserSession(String name, String roomName, WebSocketSession session,
MediaPipeline pipeline, KmsSendData kmsSendData, KmsShowData kmsShowData) {
this.name = name;
this.roomName = roomName;
this.session = session;
this.pipeline = pipeline;
this.kmsSendData = kmsSendData;
this.kmsShowData = kmsShowData;
// 외부로 송신하는 미디어?
this.outgoingMedia = new WebRtcEndpoint.Builder(pipeline).useDataChannels()
.build();
outgoingMedia.addDataChannelOpenedListener(ev -> {
outgoingMedia.createDataChannel(roomName);
log.info("event : {}", ev.getSource());
});
outgoingMedia.connect(kmsShowData);
outgoingMedia.connect(kmsSendData);
2. JS 쪽 코드 변화
- JS 쪽에서는 기존의 onExistingParticipants 와 receiveVideo 모두에서 datachannel 을 설정했었는데 이 부분을 onExistingParticipants 에서만 사용하도록 만들었다.
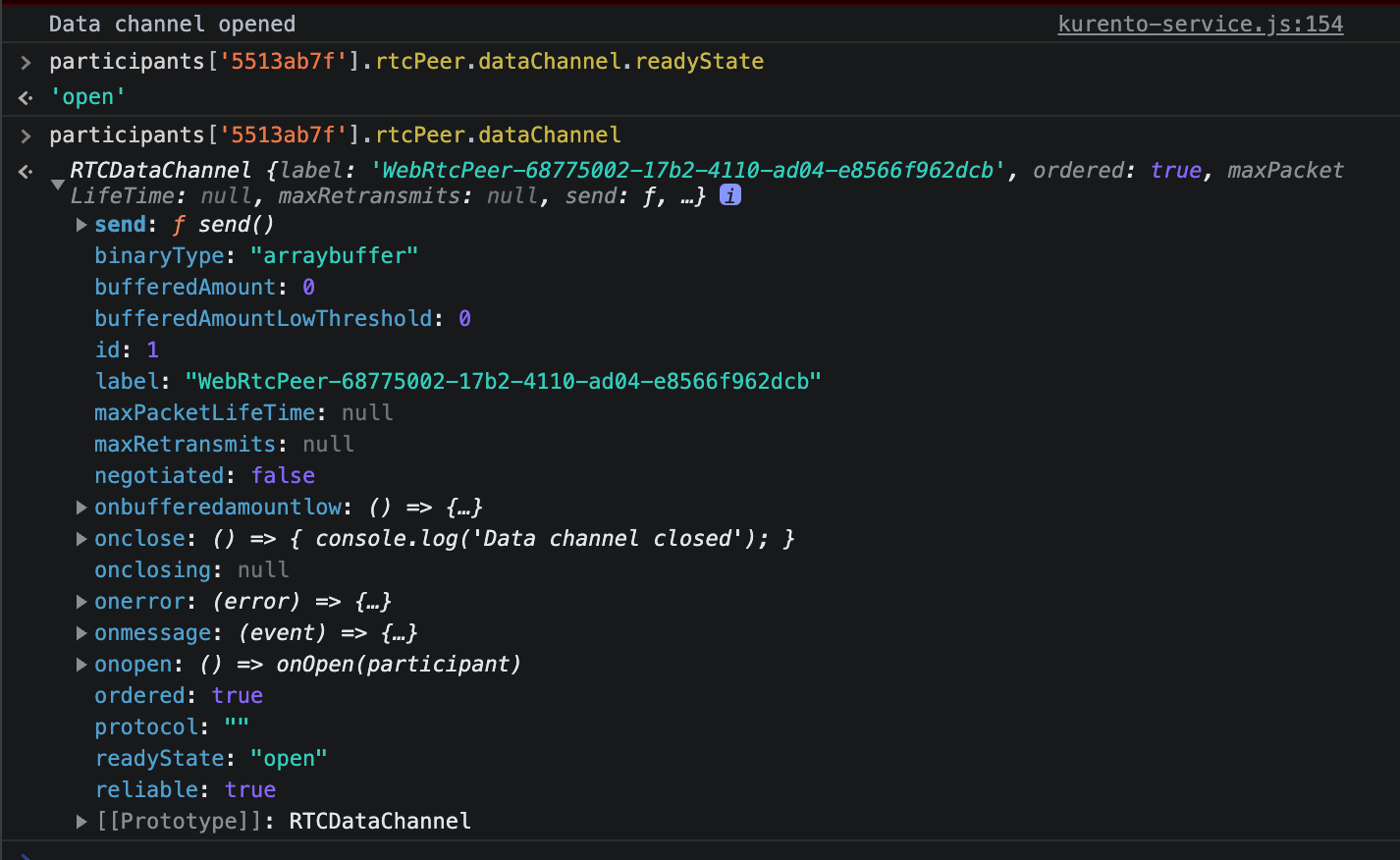
- 결과 정상적으로 datachannel 이 open 되는 것을 확인 할 수 있었다.
function onExistingParticipants(msg) {
console.log(name + " registered in room " + roomId);
var participant = new Participant(name);
participants[name] = participant;
var video = participant.getVideoElement();
var options = {
localVideo: video,
mediaConstraints: constraints,
onicecandidate: participant.onIceCandidate.bind(participant),
dataChannels : true,
dataChannelConfig: {
onmessage : onMessage,
onopen : () => onOpen(participant),
onclose : onClosed,
onbufferedamountlow : onbufferedamountlow,
onerror : onError
}
}
participant.rtcPeer = new kurentoUtils.WebRtcPeer.WebRtcPeerSendrecv(options,
function (error) {
if (error) {
return console.error(error);
}
this.generateOffer(participant.offerToReceiveVideo.bind(participant));
});
msg.data.forEach(sender => receiveVideo(sender));
}
function receiveVideo(sender) {
var participant = new Participant(sender);
participants[sender] = participant;
var video = participant.getVideoElement();
var options = {
remoteVideo: video,
onicecandidate: participant.onIceCandidate.bind(participant)
}
participant.rtcPeer = new kurentoUtils.WebRtcPeer.WebRtcPeerSendrecv(options,
function (error) {
if (error) {
return console.error(error);
}
this.generateOffer(participant.offerToReceiveVideo.bind(participant));
});
}

문제 상황
- 이제 문제는 datachannel.send 했을 때 보낸 데이터가 대체 어디로 가느냐 라는 것이다. 내 생각에는 데이터가 springboot 서버를 경유하던 kurento 서버를 경유하던 어딘가로 전달되었다가 다시 클라이언트에게로 간다고 생각되는데...도저히 어디로 가는지 모르겠다.
- 물론 내 생각이 완전히 잘못된거 일 수 도 있고...어쨌든 이제 정말 한달째니, 다음주를 마지막으로하고 아쉽지만 일단 넘어가야겠지..
서브 프로젝트
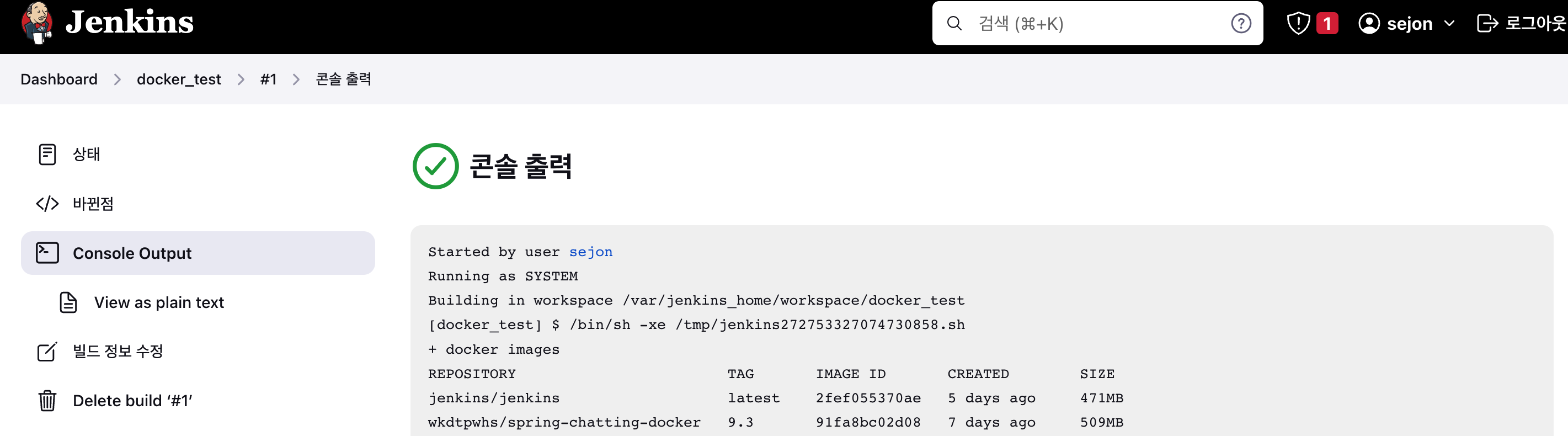
이번주는 그래도 서브로하던 프로젝트는 어느정도 성과를 거두었다. 바로 jenkins CI/CD 를 사용한 프로젝트 배포이다.
메인 프로젝트인 datachannel 은 뒤로 하더라도 다음주는 jenkins 에 관한 포스팅을 할 수 있을 듯 하다.

'프로젝트 일지' 카테고리의 다른 글
| ChatForYou - 고도화 : Kubernetes 및 ChatForYou 모니터링 (2) | 2023.11.22 |
|---|---|
| ChatForYou - Git 이슈 해결 및 기능 개선(feat. datachannel 성공!) (1) | 2023.10.04 |
| 화상채팅 프로젝트 ChatForYou - re:start (0) | 2023.08.27 |
| ChatForYou 기능 추가 - datachannel(2) (0) | 2023.03.25 |
| ChatForYou 기능 추가 - datachannel(1) (5) | 2023.03.18 |


댓글