이전까지는 회원 가입을 위한 Controller와 Repository , Service 연결을 했다면 이번에는 웹 화면에서 직접 회원 웹 기능을 홈 화면에 추가하고, 회원 등록과 조회를 가능하도록 웹 화면을 만들어보겠다.
1. 회원 관리 홈 화면 추가 : 회원 가입, 조회 화면
- Spring 시작 시 springhome.html 로 이동하도록 만들기 위한 HomeController 클래스 파일과 springhome.html 을 만든다.
- HomeController
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/") // 가장 기본 페이지 의미, 즉 루트 페이지 위치
public String home(){
return "springhome"; // springhome.html 을 찾아서 연다.
}
}
- springhome.html
<!Doctype html>
<html xmlns:th="http://www.thymeleaf.org"> <!-- thymeleaf 문법을 사용하기 위해 선언 -> th 로 www.thyleaf.org 를 연결-->
<head>
<title>Hello Spring</title>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />
</head>
<body>
<div class="container">
<div>
<h1>Hello Spring Home page</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members_list">회원 목록</a>
</p>
</div>
</div> <!--- /container End ---->
</body>
</html>
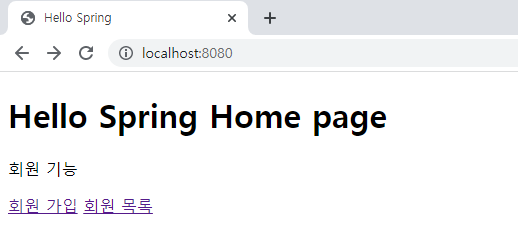
- 스프링을 시작해서 localhost 로 들어가보면 springhome.html 이 열리는 것을 확인 할 수 있다.
- 그런데 여기서 중요한 것이 하나 있다!! 이전에 웹을 열어서 들어갔을 때는 static / hello-static.html 로 들어갔는데 왜 이번에는 springhome.html 이 열리는 걸까?
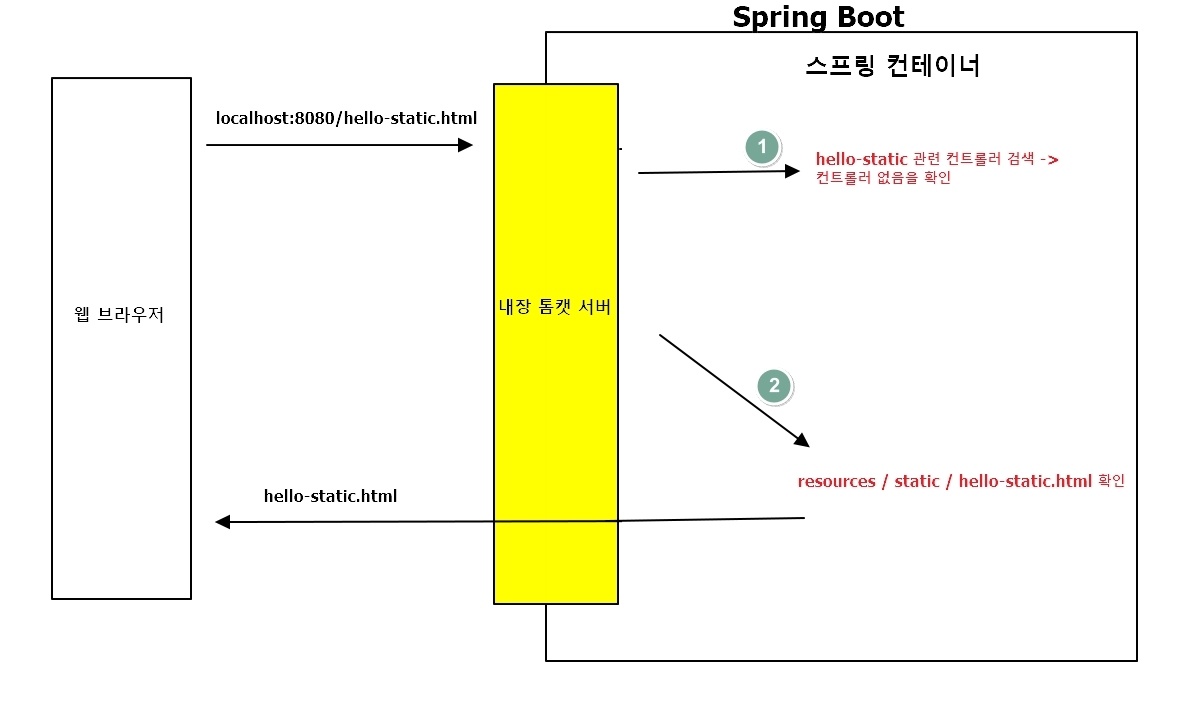
- 그것은 바로 '스프링 컨테이너'의 차이이다. 아래 사진을 보았을 때 이전에는 Controller 에 home 즉 " 루트 페이지 / "와 매칭되는 Controller 나 @GetMapping 가 없었다. 그러나 이번에는 관련된 컨트롤러가 있기 때문에 내가 지정한 springhome.html 로 이동하는 것이다.
- 아래 사진으로 생각하면 편한데, 이전에는 1번에 해당하는 컨트롤러가 없기 때문에 2번인 hello-static.html 이 실행되었던 것이고, 이버에는 1번쪽에서 해당 컨트롤러를 찾았기 때문에 컨트롤러 안의 메서드에 따라서 실행된 것이다.

최종적으로 아래 화면을 만나 볼 수 있다.

2. 회원 가입 페이지 && 메모리 Repository 연결
- 다음으로 회원 가입 페이지를 만들고 메모리 repository 와 연결한다.
- 최종적으로 생성 & 수정되는 파일은 총 3가지로 각각 다음과 같은 역할을 한다.
- MemberForm.java - newmember.html에서 받아온 name 과 userid, userpw 를 자바 코드로 활용하기 위한 파일
- MemberComtroller.java - 기존의 MemberController 에서 newmember.html 로 넘어가는 코드와 newmember 에서 넘어온 값들을 member 로 저장하기 위한 코드 추가
- newmember.html - 회원 가입 html 페이지
- 각 코드에 대한 설명은 주석문 확인!!
1) 코드 작성하기
- MemberForm.java : Controller 패키지 안에 작성한다.
public class MemberForm {
private String name; // 회원 이름
private String userid; // 회원 id
private String userpw; // 회원 passwd
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUserid() {
return userid;
}
public void setUserid(String userid) {
this.userid = userid;
}
public String getUserpw() {
return userpw;
}
public void setUserpw(String userpw) {
this.userpw = userpw;
}
}
MemberComtroller.java
public class MemberController {
private final memberService memberService;
@Autowired
// Bean 으로 설정되었던 memberService 를 넣어줌. 의존성 주입
public MemberController(memberService memberService) {
this.memberService = memberService;
}
@GetMapping("/members/new") // http 에서 get 으로 넘어올때 -> 주로 값을 출력하는 경우
public String createForm(){
return "members/newmember";
}
@PostMapping("members/new") // http 에서 members/new 페이지에 대해 post 로 넘어올 때 -> 주로 값을 등록하는 경우
public String create(MemberForm form){
Member member = new Member(); // member 객체 생성
member.setName(form.getName()); // member name 에 form 에서 받아온 name 을 넣어준다
member.setId(form.getUserid());
member.setPasswd(form.getUserpw());
memberService.join(member);
//member service 를 사용해 member 객체에 대해 join 메서드를 실행한다.
// System.out.println("member : "+member.getName());
// System.out.println("member : "+member.getPasswd());
// System.out.println("member : "+member.getId());
return "redirect:/"; // 회원가입이 끝나서 가입하기를 누르면 home(root page) 으로 설정된 페이지로 돌아감
}
}
- newmember.html : 회원 가입 페이지
- 얘만 복사해가시면 css 와 js 는 적용이 안됩니다!!
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>회원가입 HJProject</title>
<link rel="stylesheet" href="/css/member.css"/>
<script src="/js/jquery-3.5.0.min.js"></script>
<!-- <script src="/js/newmember.js"></script> 이렇게 하거나 혹은 아래처럼 th: 를 넣어서 작성해도 상관없다-->
<!-- 다만 thymeleaf 는 script 다음에 java/text 넣지 말아야 한다-->
<script th:src="@{/js/newmember.js}"></script>
</head>
<body>
<div class="container">
<form action="/members/new" method="post" onsubmit="return check_submit(this);">
<!-- 여기서 action 은 아래 내용을 작성한 후 submit 에 해당하는 가입하기를 눌렀을 때 넘어갈 페이지-->
<!-- post 는 http 방식-->
<h1>회원 가입</h1>
<fieldset>
<legend>로그인 정보</legend>
<table>
<tr>
<td id="line1">아이디</td>
<!-- style="ime-mode:disabled" 는 한영키를 무시하고 영어로만 입력되도록 함-->
<td id="line2"><input type="text" size="35" name="userid" id="userid" style="ime-mode:disabled"
placeholder="아이디" required></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" class="pw" size="35" name="userpw" id="userpw"
placeholder="최소 하나의 영문 또는 숫자를 포함하여 6자리" style="ime-mode:disabled" required></td>
</tr>
<tr>
<td>비밀번호 확인</td>
<td>
<input type="password" class="pw" size="35" id="userpw2" placeholder="비밀번호 확인"
style="ime-mode:disabled" required>
</td>
</tr>
<tr>
<td>
<span id="alert-weakness" style="display: none; color: red; font-weight: bold;">비밀번호가 시공같네요!</span>
<span id="alert-middle" style="display: none; color:rgb(250, 233, 0); font-weight: bold; ">비밀번호가 중간정도군요.</span>
<span id="alert-strong" style="display: none; color: green;">비밀번호 정말 강하군요!...</span>
</td>
<td>
<span id="alert-success" style="display: none; color: green;">비밀번호가 일치합니다.</span>
<span id="alert-danger" style="display: none; color: #d92742; font-weight: bold; ">비밀번호가 일치하지 않습니다.</span>
<span id="alert-null" style="display: none; color: black;">비밀번호 확인 칸 을 입력하세요.</span>
<span id="alert-null2" style="display: none; color: black;">비밀번호 칸 을 입력하세요.</span>
</td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>개인 정보</legend>
<table>
<tr>
<td>이름</td>
<td><input type="text" size="35" name="name" placeholder="이름" required></td>
</tr>
<tr>
<td>성별</td>
<td>남<input type="radio" name="sex" value="man"> 여<input type="radio" name="sex" value="woman"></td>
</tr>
<tr>
<td>이메일</td>
<td>
<input type="text" name="email" id="email" value=""/>@<input type="text" name="emaddress" value="" ReadOnly="true" />
<select id="emailselect" onchange="SetEmailTail(emailselect.options[this.selectedIndex].value)" >
<option value="notSelected">::선택하세요::</option>
<option value="etc" id="etc">직접입력</option>
<option value="naver.com">naver.com</option>
<option value="nate.com">nate.com</option>
<option value="google.com">google.com</option>
<!--이메일 확인 스크립트-->
<script type="text/javascript" th:inline="javascript">
function SetEmailTail(emailValue) {
var email = document.all("email") // 사용자 입력
var emailTail = document.all("emaddress") // Select box
var esw = $("#etc1");
if ( emailValue == "notSelected" ){
emailTail.readOnly = true;
emailTail.value = '';
alert("이메일을 선택or입력하세요 ");
}
else if ( emailValue == "etc" ) {
emailTail.readOnly = false;
emailTail.value = "";
emailTail.focus();
}
else {
emailTail.readOnly = true;
emailTail.value = emailValue;
}
}
</script>
</select>
</td>
</tr>
</table>
<button type="submit" value="가입하기">가입하기</button>
<button type="reset" value="다시쓰기">다시쓰기</button>
</fieldset>
</form>
</div>
</body>
</html>- 여기서 잠깐!!! 외부 css 파일과 js 파일과 같은 정적인 컨텐츠의 파일들은 static 디렉토리 안에 폴더를 만들어서 넣어줘야 한다.
- 또한 위치를 지정 할 때는 resources/static 부터 작성하는게 아니라 static 디렉토리 안에서부터 작성하면 된다.
- 예를 들어 아래 사진과 같이 위치해 있는 경우 resources/static/js/newmember.js 가 아닌 /js/newmember.js 만 넣어주면 된다.

- 다음으로 js 파일을 적용하기 위한 설정이다. 솔직히 이것 때문에 가장 많이 헤맸다. 기존 html 은 내가 알기로는 아래처럼 작성한다.
<script type="text/javascript" src="newmember.js"></script>- 그런데 저렇게 작성했을 때는 자바 스크립트가 제대로 적용이 되지 않았다. 결국 검색을 통해서 알게되었는데 앞에 type=" ~ " 부분을 삭제하고 src=" ~ " 부분만 작성하니까 제대로 적용되는 것을 확인했다.
- 아래에 관련 stackoverflow 내용을 첨부하겠다.
- 마지막으로 thymeleaf 에서 css 나 자바 스크립트 파일을 적용하기 위해서는 th:herf 나 th:src 를 문법으로 사용한다.
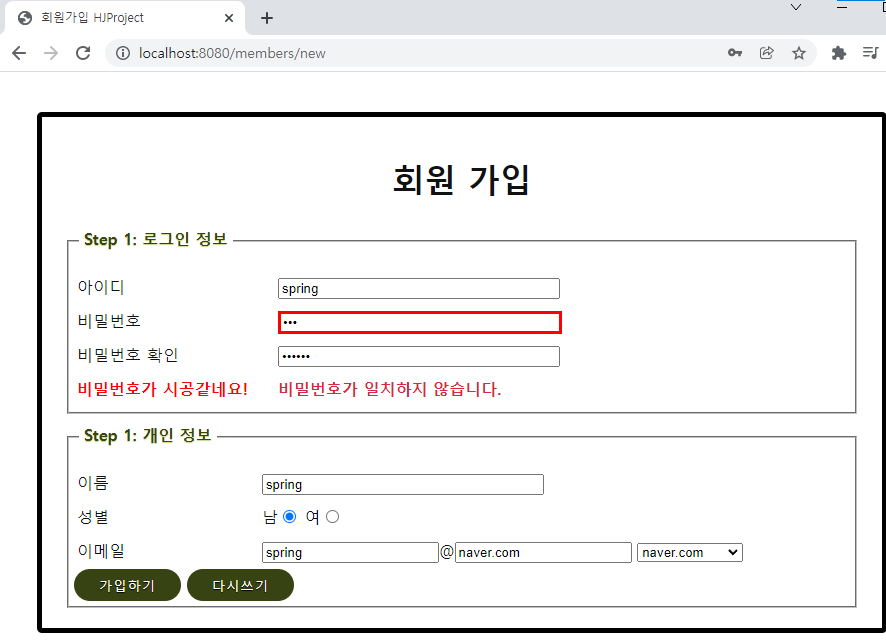
2) 사진으로 확인!

3. 회원 가입 내용 조회
- 마지막으로 회원 가입 내용을 조회할 수 있는 페이지를 작성!!
- 각 페이지에 대한 내용은 다음과 같으며 코드의 자세한 설명은 주석 참고!!
- MemberController : 주석 참고
- member_list.html : 멤버 리스트를 조회하는 기능의 페이지
1) 코드 작성!!
- MemberController : 아래 내용 추가
@GetMapping("/members") // members 페이지에 대해 Get 으로 넘어올 때 -> 주로 값을 불러오는 하는 경우
public String list(Model model){ // Model 사용을 list 로 사용
List<Member> members = memberService.findMembers(); // memberService.findMembers() 를 list 형식으로 저장
model.addAttribute("members", members);
// 파라미터로 넘어온 members 을 model에 담아서 members/members_list 의 members 로 넘긴다.
return "/members/members_List";
}
- member_list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>회원 정보</title>
</head>
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
<th>아이디</th>
</tr>
</thead>
<tbody>
<!--thymeleaf 식 for 문-->
<!--MemberController 로 넘어가는 members-->
<tr th:each="member : ${members}">
<td th:text="${member.code}"></td>
<td th:text="${member.name}"></td>
<td th:text="${member.id}"></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
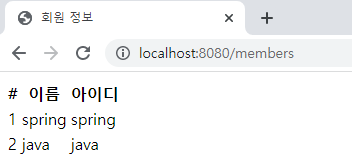
</html>2) 사진으로 확인!!

오늘은 몇일에 걸쳐 MVC에 대해서 공부하고 thymeleaf 에 대해서 공부하고 이제 대충 웹 사이트 비스무리한거에 회원가입할 수 있도록 페이지를 만들었다.
회원 가입 페이지는 내가 공부하면서 작성한게 아니라...기존에 만들어두었던 내 사이트의 회원 가입 페이지를 가져와서 수정하여 사용하였다. 스프링과 DB를 엮는 방법을 공부하고 나면, 최종적으로 내 사이트에 있던 내용들을 전부 spring 으로 옮기고 연동하는 작업을 하도록 하겠다.
그때는 git 에도 올려서 코드를 다른 사람들도 쉽게 볼 수 있게 만들려고 한다!!
참고 사이트
- 자바 스크립트 적용 관련 stackoverflow 내용
https://stackoverflow.com/questions/50901346/trying-to-import-static-javascript-to-thymeleaf
Trying to import static javascript to thymeleaf
I am working on a java spring project and would like to add a static javascript file to an HTML page. here is what I currently have it seems to work for the css but not the js. the basic file struc...
stackoverflow.com
'Java - Spring &&n SpringBoot' 카테고리의 다른 글
| Spring - DB 연동(2) : JPA, Spring Data JPA (0) | 2021.12.25 |
|---|---|
| Spring - DB 연동(1) : H2 DB, 순수 JDBC, JdbcTemplate (0) | 2021.12.21 |
| Spring - 컴포넌트 스캔과 자동 의존 관계 설정, 자바 코드로 스프링 빈 등록하기(feat. Annotation) (0) | 2021.12.14 |
| 자바 Spring 개념 잡기 : IoC 제어의 역전, 의존성 주입(Dependency Injection) 와 컨테이너, 스프링 빈 (0) | 2021.12.13 |
| 회원 관리 페이지 만들기 1) 도메인, 리포지토리(저장소), 테스트 실행 (0) | 2021.12.10 |


댓글