지난번까지해서 이메일을 회원가입에 연동하는 것까지 마무리하였다.
다만 기존의 회원가입에는 부실한 부분이 너무 많았다ㅠㅠ
현재 가장 큰 문제는 아이디 중복 체크 부분이었다. 이전에 만들어두었던 checkDuplicateID 덕분에 백엔드에서 중복 체크를 하고는 있지만 딱 거기까지...중복이 되는 아이디가 있다고 한다면 뭔가 얼럿 창이 뜨는 것이 아니라 바로 에러페이지로 넘어가버린다는 문제점이 있다ㅠㅠ
이를 해결하기 위해서 코드를 수정해보았다.
# 이 부분은 검색하고 찾아보고 베끼고...나름 이해하고 하면서 쓴 글이기 때문에 틀린 부분이 많을 수 있습니다. 지적주시면 감사히 받겠습니다.
0. build.gradle
Json 형식으로 데이터를 주고 받기 위해 build.gradle 에 아래 내용을 추가한다.
// JSON
implementation 'com.googlecode.json-simple:json-simple:1.1.1'1. MemberController
1) /members/new 수정
- 먼저 memberController 의 수정 부분이다.
- /members/new 부분에 try ~ catch 를 넣어서 "아이디 중복" 에러가 발생하면 다시 회원가입 페이지로 넘어가게 해두었다.
@PostMapping("/members/new") // http 에서 members/new 페이지에 대해 post 로 넘어올 때 -> 주로 값을 등록하는 경우
public String create(MemberForm form){
try {
Member member = new Member(); // member 객체 생성
member.setName(form.getName()); // member name 에 form 에서 받아온 name 을 넣어준다
member.setId(form.getUserid());
member.setPasswd(form.getUserpw());
member.setSex(form.getSex());
member.setEmail(form.getEmail());
member.setEmaddress(form.getEmaddress());
// 회원 가입 시 회원 가입 날짜 저장하기 위한 내용
LocalDate now = LocalDate.now(); // 현재 시간을 now 라는 객체로
member.setRData(String.valueOf(now)); // now 를 string으로 바꿔서 RData에 저장
memberService.join(member);
//member service 를 사용해 member 객체에 대해 join 메서드를 실행한다.
// System.out.println("member : "+member.getName());
// System.out.println("member : "+member.getPasswd());
// System.out.println("member : "+member.getId());
if (member.getCode() != null) { // getCode 했을때 null 값이 아니라면, 즉 저장이 된 상태면
return "redirect:/"; // 회원가입이 끝나서 가입하기를 누르면 home(root page) 으로 설정된 페이지로 돌아감
} else {
return "members/newregisters"; // 저장이 안되었으면 회원가입 페이지로
}
}catch (Exception e){
System.out.println("아이디 중복으로 에러 발생");
return "members/newregisters"; // 아이디에 중복이 있어서 에러가 발생하면 다시 회원가입 페이지로
}
}
2) ajax 로 데이터를 받고 json 으로 데이터를 보내기위한 코드 추가
- @RequestMapping(value = "/member/idChk", method = {RequestMethod.POST}) 부분은 이는 ajax 방식으로 중복체크를 하고 결과를 json 으로 보내기 위해서 쓰는 코드이다. 일반적으로 Post, get Mapping 대신 RequestMapping 을 쓴다.
- memberChk 의 파라미터 중 HttpServletResponse 는 데이터를 보내고, request 는 넘어온 데이터를 확인하기 위해 사용한다.
- html 에서 ajax 로 보내온 파라미터 값을 확인하기 위해서 req.getParameter() 를 사용한다.
- 이후 findByid 를 사용해서 DB에 아이디가 이미 있는 아이디인지 확인하고 중복되면 result 에 false 를 중복되는 아이디가 아니라면 true 를 넣는다.
- Json 부분은 솔직히...잘 모르겠다ㅠㅠ 일단 Json 형식으로 값을 전달하기 위해서는 JSONObject 객체가 필요하고, jsonobject 를 통해서 json 형태로 값을 html에 전달하며 이때 jsonobject.put(key, value) 를 사용한다는 것 정도?
- res 를 사용하는 부분은 text 형식으로 변환해서 html 쪽에 전달하고 html 쪽에서 이를 받아서 json 내용을 alert으로 띄울 수 있게하는 그런것 같은데...정말 모르겠습니다.
- HttpServlet 자체를 더 공부해야한다는 것을 깊게 깨달았습니다.
@RequestMapping(value = "/member/idChk", method = {RequestMethod.POST})
public void memberChk(HttpServletResponse res, HttpServletRequest req, Model model) throws IOException {
// request 요청 파라미터로 넘어온 값 중 userid 를 가져와서 저장
String userid = req.getParameter("userid");
// if(userid == ""){
//
// }
// 아이디 중복 체크를 확인하기 위한 변수
boolean result = false;
try {
System.out.println("userid : " + userid);
// findById 로 DB에 아이디가 저장되어있는지 여부 확인
// 만약 저장되어있다면 chkID 값에 DB에 있는 아이디가 찾아진 후 result = false
// 아니면 데이터를 찾을 수 없어 에러가 발생할 것임
String chkID = memberRepository.findById(userid).get().getId();
if (chkID.equals(userid)) {
result = false;
System.out.println("중복된 아이디 : " + result);
}
// 데이터가 없어서 에러가 발생하면 try ~ catch 로 잡아서 중복된 아이디가 아닌것을 확인하고 result = true
}catch (Exception e){
result = true;
System.out.println("중복된 아이디 아님 : "+ result);
}
/* Json 방식으로 데이터를 만들고, [ result : value ] 로 만들어서 html로 넘겨줌
이러면 ajax 스크립트가 동작하면서 result : value 를 인식하고 value 값에 따라서
alert 를 생성함 */
JSONObject jso = new JSONObject();
System.out.println("result : "+result);
jso.put("result", result);
// alert 는 object 를 띄울 수 없어서 따로 text 로 변환해서 띄움
res.setContentType("text/html;charset=utf-8");
PrintWriter out = res.getWriter();
out.print(jso.toString());
}
2. Html - onsubmit, ajax
- 회원 가입 html 수정 내용입니다.
- 가장 주요한 부분은 역시나 script 와 ajax 사용하는 부분!
- script 에서는 name 기준이 아닌 id 를 기준으로 값(변수)을 지정하는 듯 하다.
- onsubmit 는 submit 버튼을 눌렀을 때 실행되도록 한다. 이때 "return function" 이면 해당 frunction 에서 return 으로 false 를 반환하면 action 이 실행되지 않는다.
- javascript 에서 value 를 확인할때는 $('#해당아이디값').val() 이런 식으로 확인할 수 있다.
- 중간에 var params 부분을 통해서 서버로 넘어가는 request 에 값을 넣을 수 있다.
- ajax 는 크게 url, type, datatype, data 가 있고, 각각 데이터를 주고받을 주소, 보내는 방식, 서버로부터 받는 값의 데이터 형식, 서버로 보내는 데이터 형식을 의미한다고 볼 수 있다.
<div class="signup-form">
<!--script 작업할때는 id 가 중요함!!-->
<form action="/members/new" method="post" id="regForm" name="regForm" onsubmit="return fn_submitChk();">
<script th:inline="javascript">
function fn_submitChk(){
<!--var idChk_val = $("#idChk").val();-->
if(regForm.name.value == ""){
regForm.name.focus();
alert("이름을 입력해주세요");
return false;
}
if(regForm.userpw.value == ""){
regForm.userpw.focus();
alert("비밀번호를 입력해주세요");
return false;
}
if(regForm.userpw.value != regForm.confirm_password.value){
regForm.confirm_password.focus();
alert("비밀번호가 일치하지 않습니다! 확인해주세용!");
return false;
}
if($("#idChk").val() == "N"){
regForm.userid.focus();
alert("아이디 중복 확인이 필요합니다");
return false;
}
}
</script>
<h2>회원가입</h2>
<p class="hint-text">개인 정보</p>
<div class="form-group">
<input type="text" class="form-control" id="name" name="name" placeholder="이름" required="required">
</div>
<div class="form-group">
<input name="email" type="text" id="email" placeholder="이메일"/>@<input name="emaddress" type="text" id="emaddress" ReadOnly="true"/>
<select id="emailselect" onchange="SetEmailTail(emailselect.options[this.selectedIndex].value)" >
<option value="notSelected">::선택하세요::</option>
<option value="etc" id="etc">직접입력</option>
<option value="naver.com">naver.com</option>
<option value="nate.com">nate.com</option>
<option value="google.com">google.com</option>
<!--이메일 확인 스크립트-->
</select>
<p>성별:
<input type="radio" name="sex" value="man">남
<input type="radio" name="sex" value="woman">여
<p/>
<hr style="width:90%;height:1px;border:none;background-color:#C3C3C3;">
<p class="hint-text">로그인 정보</p>
</div>
<div class="form-group">
<input type="text" class="form-control" id="userid" name="userid" placeholder="아이디">
<button type="button" id="idChk" onclick="fn_idChk();" value="N" >중복확인</button>
<script th:inline="javascript">
function fn_idChk(){
<!--request 파라미터에 userid 를 넣어서 서버단으로 보냄-->
var params = {
userid : $("#userid").val()
}
$.ajax({
url : "/member/idChk", <!--데이터를 주고받을 주소-->
type : "post", <!--보내는 방식 get post-->
dataType : 'json', <!--서버로부터 받는 값의 데이터 형식-->
data : params, <!--보내는 데이터 형식?-->
<!--서버에서 데이터가 넘어오면 success 에 들어옴 이때 result는 서버에서 응답받아서 넘어온 데이터 -->
success : function(result){
<!--json 방식으로 넘어온 데이터는 key : value 형식이기 때문에 result.result 로 해야 값을 가져올 수 있음?-->
var idChk = result.result
if(idChk == false){
$("#idChk").attr("value", "N");
alert("중복된 아이디에용! 다른걸로 해주세요");
}else if(idChk == true){
$("#idChk").attr("value", "Y");
alert("사용가능한 아이디에용! 계속해주세요");
}else if(idChk == ""){
alert("아이디가 확인되지 않았습니다. 다시 시도해주세요");
}
}
})
}
</script>
</div>
<div class="form-group">
<input type="password" class="form-control" name="userpw" placeholder="비밀번호" >
</div>
<div class="form-group">
<input type="password" class="form-control" name="confirm_password" placeholder="비밀번호 확인" >
</div>
<div class="form-group">
<label class="checkbox-inline"><input type="checkbox" > <a href="#">이용 약관</a> 에 동의합니다</label>
</div>
<div class="form-group">
<button type="submit" id="submit" class="btn">회원가입하기</button>
</div>
</form>
<div class="text-center">계정이 있다면? <a href="/login">로그인하기</a></div>
</div>
</body>
</html>- 아래 코드는 idChk 의 value 값을 N 또는 Y 로 변경하는 코드이다. 이는 중복검사가 완료되면 Y 로 변경하고, 아니면 N으로 두게 된다. 이후 onsubmit 해당 값을 검사하여 N 인 경우 중복검사가 필요하다고 얼럿을 띄우게 된다.
$("#idChk").attr("value", "N");
$("#idChk").attr("value", "Y");3. 결과 확인하기
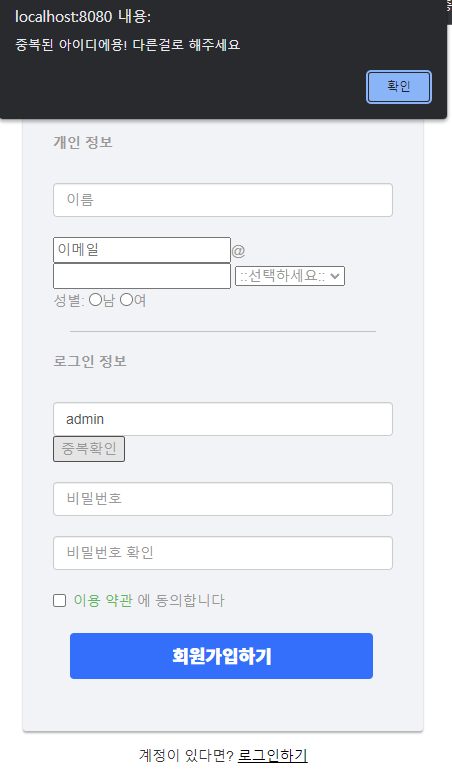
이미 DB에 존재하는 admin 계정을 넣어서 중복검사를 실행시켰다.

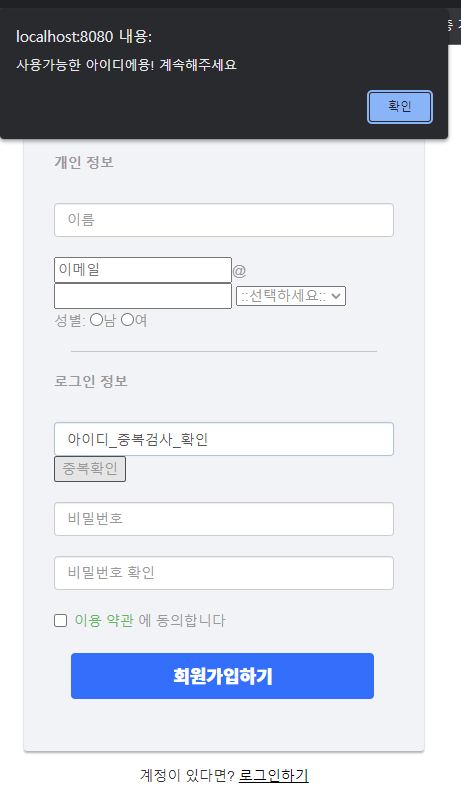
이번에는 없는 아이디로 해보았다.

- 추후 추가해볼만한 것
Jquery 를 사용하여 foromValidation - form 값 유효성 검사 - 가 가능하다고 한다. 자세한 내용은 아래 참고!
추후 form 유효성 검사를 할 때 이쁘게 만들려면 좋을 듯하다.
https://nm-it-diary.tistory.com/14?category=832860
[JQUERY] formValidation 다운로드 및 사용법
javascript, jquery formValidation 다운로드 및 사용법에 대해 알아보겠습니다. 어떤 폼을 제출할 때 프론트에서 필수 항목을 입력했는지 체크할 수 있는 플러그인입니다. 1. formValidation 다운로드 다운로
nm-it-diary.tistory.com
- 참고
https://kingname.tistory.com/63
[Spring/AJAX] AJAX (에이작스) 를 이용하여 데이터 전송하기
AJAX (에이작스) 를 이용하여 데이터 전송하기 오늘은 AJAX 를 이용하여 데이터를 사용해보도록 합시다. 간단하게 로그인체크와 게시글을 등록해 봅시다. 우선 main 페이지 스크립트 입니다. 게시판
kingname.tistory.com
https://idryu2.tistory.com/21?category=744979
Spring Controller에서 AJAX로 데이터 보내기.( id중복체크)
요즘 소스 하나하나 만드는게 너무 골치다. 익숙하지 않아서 그렇다지만 시행착오를 오래 반복해야된다.., 오늘 소스도 몇줄 안되는데 수시간의 시행착오를 통해 완성되었다.. 오랜 구글링을 포
idryu2.tistory.com
https://blog.naver.com/PostView.nhn?blogId=ka28&logNo=222038499551
[AJax] 데이터 전송하기(GET,POST,JSON)
오늘은 JQuery와 AJax 를 활용하여 페이지에서 데이터를주고받는 방식에 대해 정리를 해보려고 한다. ...
blog.naver.com
https://dion-ko.tistory.com/59
[Jquery] 제이쿼리 Ajax 설명 사용법 및 예제(간단)
안녕하세요. 오늘은 제이쿼리 AJAX에 대해서 설명드리겠습니다. - AJAX란? Ajax란 (asynchronous Javascript and XML)의 줄임말 입니다. 자바스크립트를 이용하여 비동기 식으로 서버와 통신을 합니다. 비동기
dion-ko.tistory.com
https://melonpeach.tistory.com/45
22. 스프링 회원가입 만들기 / 회원가입 아이디 중복 체크
22. 스프링 회원가입 만들기 / 회원가입 아이디 중복 체크 안녕하세요? MelonPeach입니다. 오늘은 회원가입을 할때 보시면 아이디 중복 체크하는 기능을 본적 있으실겁니다. 아이디 중복 체크 기능
melonpeach.tistory.com
https://nm-it-diary.tistory.com/43
[JAVASCRIPT] form 입력 값 체크하기 (validation - 유효성 검사)
Javascript로 validation 체크하여 alert 창을 띄우는 방법에 대해 알아보려고 합니다. form에 필수로 입력해야하는 값을 입력하지 않았을 때 alert 창을 띄우려고 합니다. 1. HTML form 예제 성명 : 우편물 수
nm-it-diary.tistory.com
'토이 프로젝트 > Spring&Java 갖고놀기' 카테고리의 다른 글
| 자바 리듬 게임 만들기 (2) : Game(feat. 노트찍기모드) (0) | 2022.03.21 |
|---|---|
| 자바 리듬 게임 만들기 (1) : 구현목표, Main, DynamicMusic 클래스 (0) | 2022.03.20 |
| Spring - DB 구조 변경 및 회원가입 스크립트 수정 (0) | 2022.02.25 |
| spring - DB + 메일 서버 + 웹페이지 연동하기(feat. 회원 가입 후 메일 계정 자동 생성) (0) | 2022.01.31 |
| 라즈베리파이에서 Spring 구동하기 & 회원가입하기(feat. Mysql 연동) (0) | 2022.01.09 |


댓글